Создание меню навигации как у Google на CSS
9 декабря 2014
Рассмотрим процесс создания простого и изящного навигационного меню с помощью HTML и CSS.

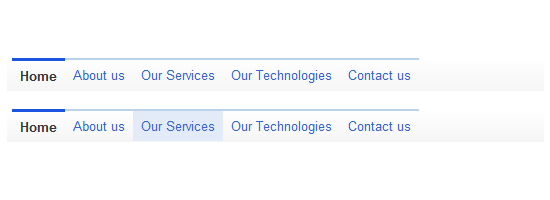
Меню навигации как у Google на CSS
Разметка HTML
Создадим простой ненумерованный список с названиями разделов сайта:
<ul class="top-nav">
<li class="active">Главная</li>
<li>Портфолио</li>
<li>Услуги</li>
<li>Цены</li>
<li>О компании</li>
</ul>Стилизация меню
ul.top-nav {
background: #848383;
padding: 0 5px;
font-size: 13px;
color: #3366cc;
overflow: hidden;
background: -moz-linear-gradient(0% 100% 90deg, #f5f5f5, #ffffff);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#ffffff), to(#f5f5f5));
}
ul.top-nav li {
float: left;
padding: 7px 8px;
border-top: solid 2px #bad3ea;
}
ul.top-nav li.active {
border-top: solid 3px #1a54e1;
color: #363636;
font-weight: bold;
}
ul.top-nav li:hover {
background: #e4ebf8;
cursor: pointer;
}Все перечисленные выше правила достаточно просты и не требуют разъеснения. В наборе стилей присутствуют два свойства CSS3, которые добавляют линейный градиент в браузерах на движке Mozilla и Webkit.
